Na matéria de hoje, publicaremos um complemento para quem está usando o script que criei para a matéria Criando Thumb de imagens com o PHP, publicada anteriormente.
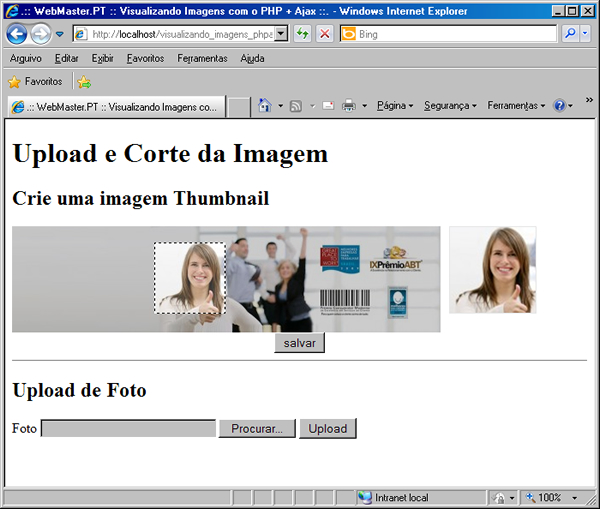
Como vimos na matéria anterior, recortar a imagem antes de publicá-la facilita tanto para o Internauta quanto para o Administrador!
Como fazemos em todas as nossas matérias, em anexo temos disponível os ficheiros para que tu possa estudar e testar a matéria que estaremos explicando a seguir.
Criando As Tabelas Na Base De Dados
Antes de partirmos para a programação, vamos criar uma tabelinha simples, só para rodarmos a solução que estamos a criar.
Para isso, pegue o conteúdo do ficheiro script-sql.txt (disponível em anexo) e cole seu conteúdo no Programa utilizado para gerenciamento da base de dados.
Em nossas matérias utilizamos como padrão o MySQLFront ou o PHPMyAdmin. Caso tu também esteja utilizando outra solução é só colar o conteúdo no SQL Editor (conforme código abaixo).
----- CRIA A TABELA DE IMAGENS -----
CREATE TABLE `tbl_imagens` (
`id_imagem` int(11) NOT NULL auto_increment,
`imagem_grd` varchar(150) NOT NULL default '',
`imagem_thumb` varchar(150) NOT NULL default '',
`status` varchar(10) NOT NULL default '',
PRIMARY KEY (`id_imagem`)
);
Após importar os dados, você poderá configurar o script de conexão à base de dados.
Configurando O Script De Conexão
Para efetuar a configuração devida, acesse o script “conexao.php” e siga o exemplo a seguir:
$database = "SERVIDOR"; // NOME DO SERVIDOR
$dbname = "BASEDEDADOS"; // NOME DA BASE DE DADOS
$usuario = "USUARIO"; // USUARIO DO MYSQL
$dbsenha = "SENHA"; // SENHA DO USUARIO MYSQL
$conexao=mysql_connect ($database, $usuario, $dbsenha);
if($conexao){
if (mysql_select_db($dbname, $conexao)){
print "";
}else{
print "Não foi possível selecionar o Banco de Dados";
}
}else{
print "Erro ao conectar o MySQL";
}
Após efetuar essa configuração, vamos agora conhecer os scripts que trabalharemos?
Ficheiro upload.php
Como já explicamos o funcionamento deste ficheiro na matéria anterior, não vamos entrar em detalhes quanto a ele, apenas mostraremos onde fizemos as alterações, já que se trata de uma implementação.
Se você já está usando o ficheiro antigo, siga os procedimentos a seguir:
1 – Conectando a base de dados:
Agora que o ficheiro “conexao.php” está pronto, vamos chamá-lo no ficheiro “upload.php”.
Faça sua inclusão entre a linha 15 (abaixo de session_start), conforme o exemplo a seguir:
error_reporting (E_ALL ^ E_NOTICE);
session_start(); // Inicia a sessão
include('conexao.php');
Agora que ele está conectando à base de dados, precisaremos efetuar e por padrão já faz a inserção do conteúdo no diretório, você não terá muito o que fazer!
O trecho a seguir, deverá ser incluído entre as linhs 200 e 210 do ficheiro “upload.php” (conforme exemplo a seguir).
$large_image_location = $large_image_location.".".$file_ext;
$thumb_image_location = $thumb_image_location.".".$file_ext;
// pega a extensão do arquivo na sessão
$_SESSION['user_file_ext']=".".$file_ext;
$query = "INSERT INTO tbl_imagens (imagem_grd, imagem_thumb, status) VALUES('$large_image_location', '$thumb_image_location', 'Ativo')";
$query = mysql_query($query);
move_uploaded_file($userfile_tmp, $large_image_location);
chmod($large_image_location, 0777);
Veja que ele trás o nome do ficheiro grande ($large_image_location) e o nome do arquivo thumb ($thumb_image_location).
Abaixo do “$_SESSION” faça a inclusão do conteúdo, usando o comando “INSERT INTO”.
Prático, não?
Agora que a inclusão já está sendo efetuada, para que ele faça o redirecionamento à página inicial (“index.php”), entre as linhas 335 e 340 estaremos postando o direcionador (conforme o trecho a seguir):
echo "
";
echo "
";
echo "
";
// Limpa o time stamp da sessão e a extensão do arquivo
$_SESSION['random_key']= "";
$_SESSION['user_file_ext']= "";
Pronto! Apenas 3 trechos do código alterados.
Agora vamos ver como funciona a página principal?
Ficheiro index.php
Esse ficheiro é super prático e até para facilitar seus trabalhos, não vamos fazer muitas alterações!
Ele servirá mais para trazermos os ficheiros anteriormente inseridos e criarmos a visualização personalizada!
Para personalizar seu ficheiro, siga os procedimentos a seguir:
1 – Conexão ao BD:
Assim como o ficheiro “upload.php”, este ficheiro necessita conectar à base de dados.
Para isso, insira no início da página o comando “include”, conforme o exemplo a seguir:
include('conexao.php');
Feita a inclusão, vamos agora trazer o conteúdo em JavaScript que fará a visualização personalizada!
Ele trabalhará com os ficheiros a seguir:
- builder.js;
- effects.js;
- lightbox.css;
- lightbox.js;
- prototype.js;
- scriptaculous.js;
- Diretório lightbox (dentro de imagens).
Caso você queira, poderá fazer alterações de cor, botões, e fundo!
Vamos verificar como chamamos esse conteúdo no ficheiro?
Prático, não?
Agora vamos trazer o script que trará o conteúdo da base de dados (conforme trecho a seguir):
Você pode perguntar: Como farei para visualizar o evento em Ajax?
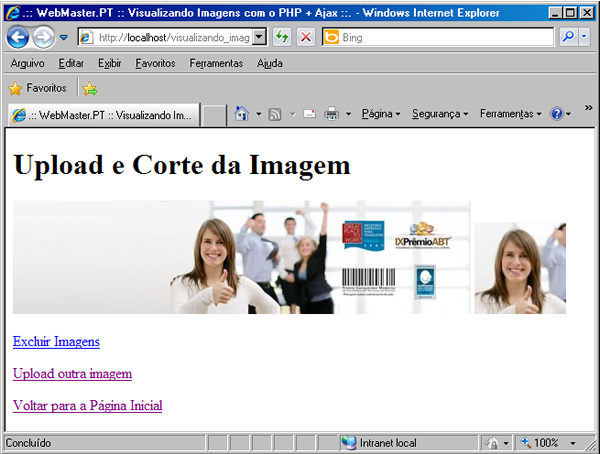
Basta apenas inserir “rel=’lightbox[roadtrip]'” no link da imagem thumb (conforme apresentado no trecho acima).
Vamos verificar como funciona tudo isso na prática?
Como Funciona?





Prático, não?
Bem… esse ficheiro não é difícil de se trabalhar e creio que com as explicações acima você saberá como implementar seu web site com essa visualização personalizada.
Ficamos por aqui em mais uma matéria! Esperamos tê-lo ajudado em algo…
Envie-nos suas dúvidas e dê sugestões para as próximas matérias! Nosso compromisso é lhe ajudar!
Download do código usado neste tutorial: Efeito Lightbox Com PHP E Ajax


3 Responses
Quando importei o Arquivo SQL deu Erro
________________________________________________________
#1064 – You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near '—– CRIA A TABELA DE IMAGENS —– CREATE TABLE `tbl_imagens` ( `i' at line 1
Ajudaa ae Gerall
Vou esperimentar e posto o resultado!
tem como deixar a imagem grande rotativa?