Conforme prometido no artigo anterior, irei detalhar todas as funcionalidades do editor de post do WordPress. É possível adicionar / editar os posts do seu blog de forma visual de texto (como se fosse um documento do Word) ou de forma visual de HTML (inserindo diretamente o código).
A forma de edição visual de texto também é chamada de WYSIWYG (What You See Is What You Get, aquilo que você vê é aquilo que você obtém, literalmente). Nesse tipo de edição toda a formatação do texto, os links, imagens, vídeos e outros elementos aparecem para você bem próximos da forma que irão aparecer na internet. Todo o código HTML é gerado em segundo plano.
Na verdade o editor usado pelo WordPress pertence à empresa Moxiecode Systems AB e é chamado de TinyMCE . Distribuído sob a licença LGPL e de código aberto, o TinyMCE também está presente em outros CMS, como o Joomla, por exemplo. É possível personalizar o editor, adicionando mais recursos. No WordPress isso é feito com a instalação de plug-ins específicos. E claro, temos artigos que tratam do tema. Você os encontra facilmente em nosso blog. Se você não quiser usar o editor visual de texto é possível desativá-lo no perfil do seu usuário e nesse caso somente será possível adicionar ou editar os posts em modo HTML.
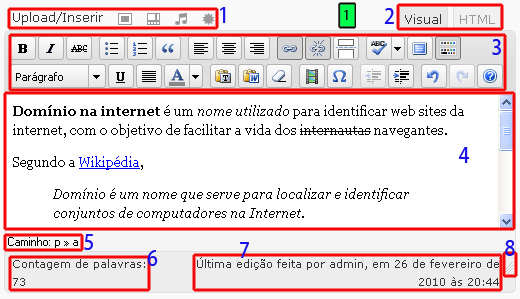
A tela de edição do WordPress, em modo visual, pode ser dividido em 8 áreas, conforme mostra a figura 1:

- Mídias: com botões para adicionar imagem, vídeo, áudio ou outro arquivo, do seu computador ou de um link da internet;
- Seleção de Modo: permite a mudança entre o ‘modo Visual’ e ‘modo HTML’;
- Botões de Edição: com diversas opções para formatação do texto, adição de mídia incorporada e links, além de existirem opções avançadas;
- Área de edição: é nessa área que você escreve o seu texto;
- Caminho: mostra uma espécie de “índice” das marcações xHTML do post, incluindo sua hierarquia;
- Contagem de Palavras: mostra o número de palavras do seu post;
- Status do Post: exibe informações sobre o salvamento (incluindo os automáticos) e o último usuário que editou e salvou o post;
- Redimensionamento: permite aumentar ou diminuir a área de edição do post;
Os textos, no modo visual, são editados como se fossem no Word, porém com limitações, já que na internet é necessário seguir certos padrões. É de vital importância conhecer e operar com eficiência todos os ‘Botões de Edição’, incluindo as opções avançadas, além de conhecer sobre a adição de ‘Mídias’. Esses serões os assuntos dos nossos próximos artigos.
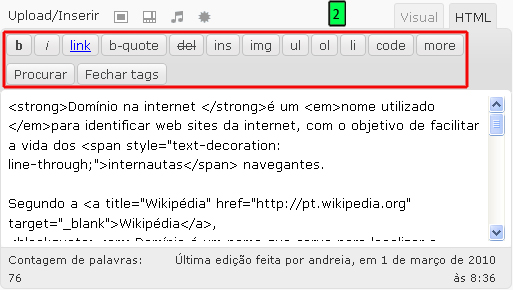
Em modo HTML, o bloco de edição apresenta algumas leves mudanças, conforme mostra a figura 2:

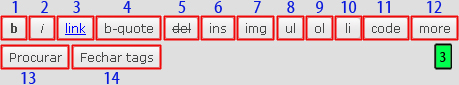
Como podemos perceber, duas mudanças são visíveis: a substituição dos ‘Botões de edição’ por ‘Quicktags’ (em destaque na figura 2) e a retirada do ‘Caminho’ (destaque 5 da figura 1). Outra mudança é que logicamente todo o post é editado como texto puro, com tags xHTML. Portanto utilize esse modo apenas se você conhece tais tags.
Cada ‘Quicktag’ irá inserir uma tag xHTML no editor de texto, exceto os dois últimos (Procurar e Fechar tags), que tem funções diferentes. Não é meu objetivo dar um curso de xHTML, porém irei detalhar agora o que faz cada ‘Quicktag’ do modo HTML [figura 3]:
- b: negrito;
- i: itálico:
- link: cria um hiperlink;
- b-quote: insere as aspas ou citação, para distingui-lo do restante do texto;
- del: mostra o texto excluído do post. A maioria dos navegadores mostra como um texto riscado;
- ins: mostra o texto novo inserido no post. A maioria dos navegadores mostra como um texto sublinhado;
- img: insere uma imagem;
- ul: lista não ordenada, também conhecida como marcadores;
- ol: lista ordenada também, conhecida como numeração;
- li: utilizado em conjunto com ul e ol. Serve para criar os itens da lista;
- code: define um estilo pré-formatado, geralmente fonte Courier, tamanho menor;
- more: é o famoso “Leia mais”, geralmente inserido após alguns parágrafos. Na página principal esses parágrafos aparecem seguidos de um link ‘Leia mais’, que clicado, exibirá o restante do post;
- Procurar: irá procurar a palavra no dicionário do ‘www.answers.com’. Serve para verificar a ortografia da palavra.
- Fechar tags: fecham as tags ainda abertas. Cuidado ao usar esse recurso, pois assim como Codex avisa, o WordPress não é um leitor de mentes (!).
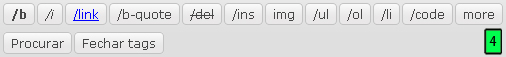
Para adicionar as tags xHTML na área de edição basta dar um clique na ‘Quicktag’ correspondente. As quicktags ficarão com ‘/’ (barra) informando que precisarão ser fechadas [figura 4]. Para fechá-las, basta clicar novamente na quicktag aberta.

Clicando em ‘Fechar tags’ o editor vai “fechando” todas as tags na ordem em que foram abertas e no local em que o cursor estiver piscando na ‘Área de edição’ do post. Repare também que ‘more’ e ‘img’ não precisam ser fechadas, pois ‘img’ já fecha automaticamente e ‘more’ e uma tag de paginação.
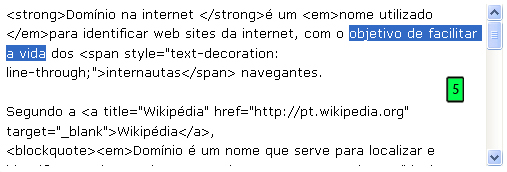
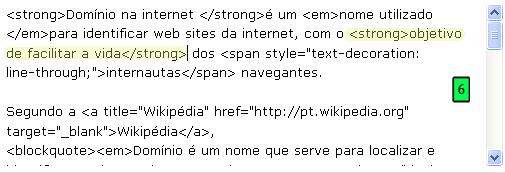
Se você fizer uma seleção na área de edição e aplicar uma ‘Quicktag’, essa seleção automaticamente receberá a formatação da tag xHTML. Nem será preciso fechá-la. Por exemplo, na figura 5, foi feito a seguinte seleção:

Aplicando-se a quicktag ‘b’, com o objetivo de deixar o texto realçado em negrito, obtém-se o seguinte resultado [figura 6, de amarelo]:

Veja que as tags de abertura e fechamento foram automaticamente aplicadas.
As quicktags ‘link’ e ‘img’ abrem uma janela para serem inseridas algumas informações:
- link: o endereço da internet;
- img: a localização da imagem e uma pequena descrição da imagem;
Detalhe: Se você fizer uma seleção e aplicar a quicktag ‘link’, essa seleção será o hiperlink, que clicado, levará ao endereço da internet inserido. Já fazendo uma seleção e aplicando a quicktag ‘img’, essa seleção será substituída pela imagem. Lembrando que essas duas tags têm outros parâmetros não informados aqui. Procure nos artigos do nosso blog para conhecer mais sobre HTML e xHTML.
No próximo artigo serão detalhados os ‘Botões de edição’ do modo visual. Caso você tenha alguma dúvida, crítica ou elogia, poderá fazê-lo nos comentários.
Referências e Links:
- http://tinymce.moxiecode.com/
- http://codex.wordpress.org/Writing_Posts




5 Responses
Muito bom, de vez em quando ainda fico com algumas duvidas nestes quesitos.
Olá! Obrigado. O Lindomar está a escrever um série de artigo onde analisa o WordPress detalhadamente. A série chama-se WordPress a Fundo como inteira razão. Um Abraço Rui Soares
Olá Joselito. Caso tenha dúvidas a respeito do assunto pode posta-las que estamos todos aqui para ajuda-lo. Abraços!
Meu wordpress só possui o HTML, não esta apresentando o VISUAL
Por favor, o que pode está acontecendo?
Obrigado.
Bom artigo