ASP.NET – DataGridView
Nas matérias anteriores exploramos o Visual Studio e elaboramos sistema de validação!
Hoje vamos falar um pouco sobre o DataGridView!
Como você já sabe, em nossas matérias, procuramos sempre trazer além das informações, exemplos práticos!
Abaixo vamos simular uma situação, para falar mais sobre este conteúdo!
Antes de começarmos nosso trabalho, vamos criar nosso Projeto!
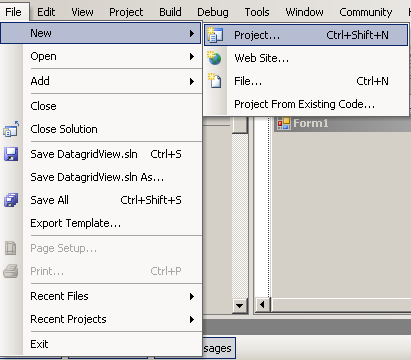
Abra o Microsoft Visual Studio e clique em “FILE”, “NEW” e em “Project” (conforme imagem abaixo).

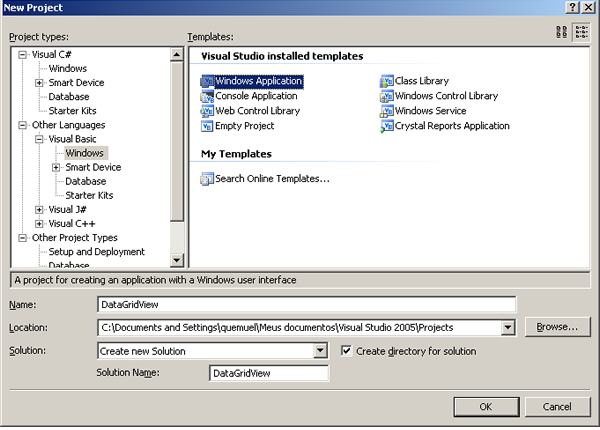
Após clicar em Project, o MVS abrirá uma outra janela.
Veja que na janela deste Novo Projeto você terá como criar vários tipos de aplicações!
Clique em “Other Languages”, “Visual Basic”, “Windows” e na tela do meio, clique em “Windows Application”.
Abaixo em Name, digite o nome de nossa aplicação: “DataGridView”.
Em Location, selecione o local onde o novo Projeto deverá estar localizado (conforme imagem abaixo)!

Após isso, clique em OK.
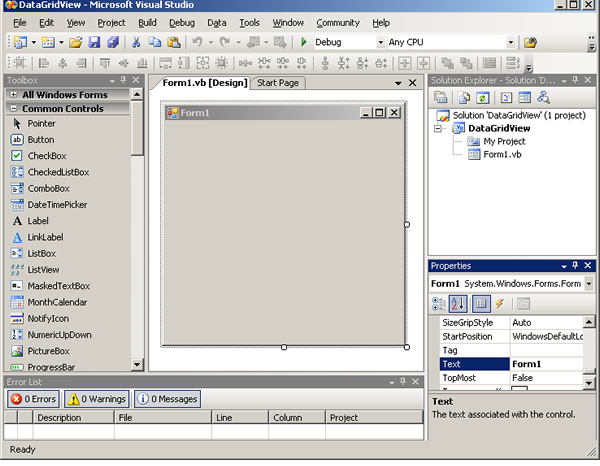
OBS.: Deverá abrir a tela principal (conforme a imagem a seguir).

Criando um Projeto:
Selecione o ficheiro “form1.vb” e inclua as definições a seguir para os controles que iremos criar:
renomeie a tela da aplicação e clique em “Properties”, em “Text”, renomeie para: “WebMaster.PT – DataGridView”.
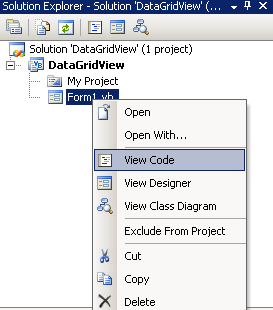
Agora, vamos para uma outra atividade! Clique com o lado direito do mouse em cima de “Form1.vb”, em seguida, clique em cima de “View Code”.
Antes de partirmos para a programação, preciso lhe falar: Temos disponível todo este Projeto disponível para download.
Abaixo vamos lhe apresentar 4 das rotinas disponíveis neste Projeto, de forma que você possa entender nossa lógica de programação!
1 – definições para o controle:
Através das definições abaixo o sistema deverá gerar 1 Painel, 1 DataGridView, 3 Botões e 1 TextBox.
Private Painel As New Panel
Private WithEvents meuDataGridView As New Windows.Forms.DataGridView
Private WithEvents incluiNovaLinhaButton As New Button
Private WithEvents deletaLinhaButton As New Button
Private WithEvents pesquisaNoGrid As New TextBox
Private WithEvents pesquisa As New Button
OBS.: Tudo o que for inserido no Sistema (até mesmo o conteúdo descrito a seguir) deverá estar dentro de:
Public Class Form1
End Class
2 – Função Main():
Através desta função, será possível iniciar o formulário (do tipo Main), habilitando a parte visual para rodar o conteúdo dentro deste ficheiro.
Public Shared Sub Main()
Application.EnableVisualStyles()
Application.Run(New Form1())
End Sub
3 – Evento Load():
Através deste evento, será definida toda a rotina do layout e preenchimento dos campos.
Private Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
Me.Text = "WebMaster.PT - Trabalhando com o DataGridView"
defineLayout()
configuraDataGridView()
preencheDataGridView()
End Sub
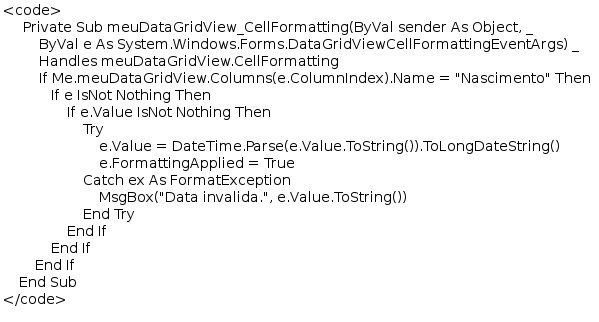
4 – Controle de Data:
Através da rotina a seguir (chama-se “defineLayout”) o código a seguir,

Claro, existem outras rotinas para a elaboração deste e de outros sistemas!
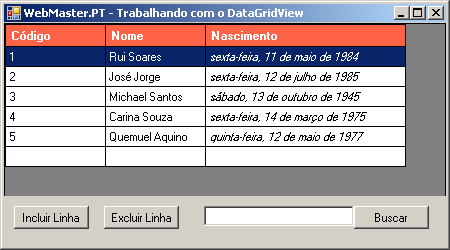
Abaixo você poderá verificar como o sistema ficará!

Bem… este é um exemplo prático de como funciona o DataDridView!
É apenas um início, pois você pode fazer muito mais!
Ficamos por aqui em mais uma matéria! Esperamos tê-lo ajudado em algo…
Envie-nos suas dúvidas e dê sugestões para as próximas matérias! Nosso compromisso é lhe ajudar!
DOWNLOAD: Descarregue o código utilizado neste tutorial: Trabalhando com o DataGridView , em formato .zip.