Tutorial Anterior Da Série Aprende CSS Com Maicon Sobczak > CSS – Selectores
Apesar de toda a informação disponível, ainda existem webdesigners que estruturam as páginas utilizando tabelas.
Alguns o fazem por que aprenderam assim e como conseguem fazer o trabalho do mesmo jeito, não se preocupam em aprender outra forma. Até porque encontram menos problemas com incompatibilidade de navegadores. Outros até tentaram utilizar div ao invés de table, mas não obtiveram sucesso. Isso porque ainda existe muita dúvida sobre o posicionamento dos elementos em uma página utilizando a propriedade position.
Posso citar também os que aprenderam a “programar” apenas utilizando ferramentas visuais. Estes têm que ler urgente o que segue no artigo.
Antes de começarmos a codificar, vamos analisar alguns pontos.
Qual a vantagem, no final das contas, em utilizar divs se isso acaba resultando em mais trabalho para adequar o layout aos diferentes navegadores? O principal motivo é o tamanho do código. Vamos comparar:
| texto |
Agora utilizando div:
Além de arquivos mais leves, carregando mais rápido, a organização da página permite a localização rápida dos elementos. Isso para ficar em apenas dois bons motivos.
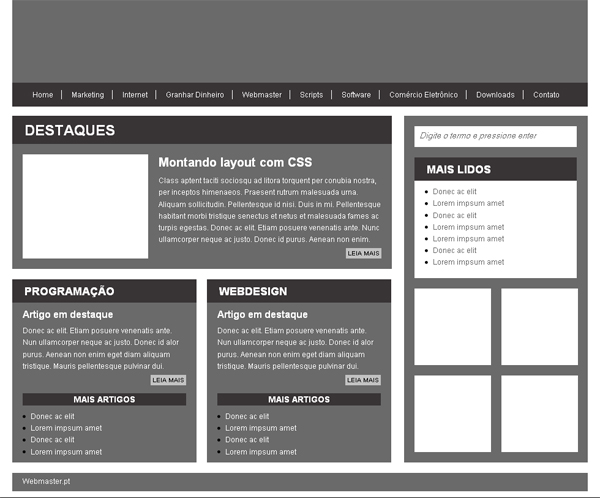
Neste tutorial vamos estruturar a seguinte página inspirada na home page do Webmaster.pt que apresenta disposição muito similar a grande parte dos blogs.

Como você poder ver é um esqueleto sem muita formatação, justamente para focarmos na disposição dos blocos e não nos dispersarmos falando de cores e fontes.
É muito importante antes de tudo planejar a disposição dos blocos. Utilizar o menor número possível de divs tirando o máximo proveito das folhas de estilo. A organização é outro ponto importante. Criar uma hierarquia dentro da folha de estilo ajuda a economizar tempo em uma futura consulta.
Propriedade position
Saber como posicionar os elementos é vital para conseguir organizar a página da forma desejada. A propriedade css responsável por isso é a position, que aceita os valores: static, relative, absolute e fixed. Vamos entender a diferença entre eles.
Static
É o valor padrão para a propriedade. Se definirmos apenas a largura e a altura de duas divs, no navegador elas seguirão a ordem padrão dos elementos e uma ficará embaixo da outra.
Relative
Ao especificar este valor temos a possibilidade de alterar a distância da div em relação ao elemento pai. Podemos utilizar top ou bottom, right ou left. Visualizando o código abaixo no navegador você verá que a primeira div afastada 20px da margem esquerda do documento. Considera-se que esta margem é somada à largura do elemento, assim como se tivéssemos definido margem superior esta seria somada à altura. Isso não traz implicações práticas já que esses 20px não serão ocupados nem pelo conteúdo da div nem por outro elemento, a não ser que seja posicionado como absolute.
Absolute
O elemento fica posicionado absolutamente em relação ao elemento pai que não tenha a propriedade position definida como static. Podemos posicioná-lo onde quisermos. No código abaixo, a segunda div foi definida como absolute. Ela precisa de um ponto de referência para saber onde tem que ficar, já que ela não pertence mais ao fluxo normal do documento. Como ela não esta dentro de nenhum outro elemento, ela vai pegar como última referência o elemento body, que visualmente, são as bordas da janela do navegador. Ela vai parar no canto esquerdo da janela, já que definimos que a esquerda dela ficaria a zero distância do elemento pai, assim como o topo.
Para entender de vez como esta propriedade funciona, cole o código abaixo no seu documento html e veja o resultado no navegador.
Agora a segunda div, por estar dentro da primeira e esta ter o position:relative, na hora de se posicionar vai procurar os limites da primeira div. Observe que por ter o mesmo tamanho da primeira div, mas estar distante 10px do topo, a segunda div fica em parte fora dos limites da primeira, mas sem alterar o tamanho dela. Tiramos disso a conclusão de que um elemento posicionado absolutamente não altera as dimensões do seu recipiente. Isso nos dá uma liberdade e tanto na hora de criar!
Fixed
Por fim podemos fazer com que um elemento fique fixo na tela independente da barra de rolagem subir ou descer.
Aviso desde já que optei por colocar as propriedades listadas uma ao lado da outra e não uma embaixo da outra como de costume. Isso foi feito para facilitar a leitura e diminuir o tamanho dos arquivos. E segue uma lógica na declaração das propriedades
Resetando Os Valores.
As primeiras linhas do código servem para resetar os valores e anular algumas diferenças entre navegadores. Determino também que o tamanho das fontes será escrito utilizando a unidade em. Isso é uma opção minha e se você preferir pode utilizar o px.
body, html, div, blockquote, img, label, p, h1, h2, h3, h4, h5, h6, pre, ul, ol,
li, dl, dt, dd, form, a, fieldset, input, th, td
{margin: 0; padding: 0; outline: none;}
body{line-height:1; font-size:62.5%; background:#000;} /*---- 1.0 em = 10px---*/
h1, h2, h3, h4, h5, h6{font-size:100%;}
ul, ol{list-style:none;}
Centralizando A Página Na Tela
A primeira div a tomar forma será a responsável por englobar todos os elementos e centralizar a página no meio da tela.
.global-div{position:absolute; display:block; width:940px; height:auto; margin:auto; left:50%; margin-left:-490px; margin-bottom:10px; background-color:#fff; padding:0 20px 10px 20px;}
Para centralizar a div global-div no meio da tela horizontalmente, definimos o position:absolute, como não terá nenhum elemento acima dela, ela vai pegar como referência o body. A técnica para centralizar a div horizontalmente consiste em definir a posição absoluta, o display:block, uma largura fixa (width:940px), uma margem negativa (margin-left:-490px) resultado da soma da metade da largura (470px) mais o padding (20px + 20px) e a propriedade left:50%.
Topo E Menu
Prosseguindo, vamos criar a div do topo e menu.
.topo-div{width:940px; height:135px; background-color:#6a6a6a;}
.menu-div{width:900px; height:auto; background:#383435; padding:12px 20px; margin-bottom:15px;}
Por que em nenhuma delas declaramos a propriedade position? Porque além de ocuparem toda a extensão da div recipiente elas não precisam sair do fluxo normal do documento, uma embaixo da outra. Isso não significa que não tenha um position, que por padrão é static.
Preste atenção em como apesar de ter uma extensão de 100%, a menu-div tem declarado o width apenas com 900px. Os outros 40px vêm da soma dos padding-left e padding-right que recebem 20px cada. Lembre que a largura e altura sempre levam em consideração o padding.
Dividindo O Conteúdo
Em seguida dividimos o conteúdo principal em dois blocos para organizar melhor o layout.
.dir-div{position:relative; float:left; width:283px; height:auto; background:#6a6a6a; padding:0 0 17px 17px;}
.esq-div{position:relative; float:left; width:620px; height:auto; margin-right:20px;}
Estes sim precisam ter declarada a posição. Mas só isso não basta, é necessário colocar uma do lado da outra. Para isso que serve a propriedade float. Podemos “flutuar” as divs para a esquerda (left) e direita (right).
Muitos encontram problema nessa hora. Partem do raciocínio de que cada uma esta de um lado então uma flutua para a esquerda e outra para a direita. Mas não é necessariamente assim. Neste layout as duas divs ocupam toda a largura disponível então não sobra espaço e a da direita pode ser flutuada para a esquerda sem problemas.
Vamos agora trabalhar um pouco nosso código html para ter uma idéia de como vai ficar.
Um código bastante simples não? E com a vantagem de nem precisar de comentários, pois as classes tranquilamente identificam o propósito da div. Imagine fazer isso com tabelas. Aposto que o código teria o dobro de linhas e seria um tanto confuso.
Destaques E Chamadas
Voltando ao nosso arquivo css vamos criar o código das divs destaque e chamadas.
.destaques-div{position:relative; float:left; width:620px; height:auto; background:#6a6a6a; padding-bottom:17px; }
.chamadas-div{position:relative; float:left; width:301px; height:auto; background-color:#6a6a6a; margin-top:17px; padding-bottom:8px;}
Você precisa declarar a position para a destaques-div apesar dela ocupar toda a extensão do recipiente (esq-div). Pois caso contrário os elementos que você precisar flutuar e posicionar dentro dela não vão se comportar como o esperado.
Lateral Direita E Rodapé
Vamos fazer agora as divs que conterão a lista dos mais lidos, a publicidade e o rodapé.
.maislidos-div{width:265px; height:auto; background:#fff; padding-bottom:17px;}
.anuncios-div{position:relative; float:left; width:125px; height:125px; margin-top:17px; background:#fff;}
.rodape-div{position:relative; float:left; width:940px; height:30px; background-color:#6a6a6a; color:#fff; margin-top:17px;}
O css das divs fica assim:
.anuncios-div{width:125px; height:125px; margin-top:17px; background:#fff;}
.anuncios-div, .chamadas-div, .destaques-div, .dir-div, .esq-div, .foto-destaque, .rodape-div{position:relative; float:left;}
.chamadas-div{width:301px; height:auto; background-color:#6a6a6a; margin-top:17px; padding-bottom:8px;}
.destaques-div{width:620px; height:auto; background:#6a6a6a; }
.dir-div{width:283px; height:auto; background:#6a6a6a; padding:0 0 17px 17px;}
.foto-destaque{width:205px; height:170px; background:#fff; margin:17px; display:inline;}
.esq-div{width:620px; height:auto; margin-right:20px;}
.global-div{position:absolute; display:block; width:940px; height:auto; margin:auto; left:50%; margin-left:-490px; margin-bottom:10px; background-color:#fff; padding:0 20px 10px 20px;}
.maislidos-div{width:265px; height:auto; background:#fff; padding-bottom:17px;}
.menu-div{width:900px; height:auto; background:#383435; padding:12px 20px; margin-bottom:15px;}
.rodape-div{width:940px; height:30px; background-color:#6a6a6a; color:#fff; margin-top:17px;}
.topo-div{width:940px; height:135px; background-color:#6a6a6a;}
O código html é este.
Algumas divs têm uma classe somada à classe principal uma left17. A idéia é economizar código e facilitar a customização.
Internet Explorer 6
Quando você flutua um elemento para a esquerda, por exemplo, e aplica uma margem à esquerda também, o IE6 duplica a margem. Para solucionar este problema basta adicionar display:inline juntamente com as outras declarações. Os outros navegadores não serão afetados.
.exemplo{float:left; margin-left:20px;} /*o resultado será para o IE6 margin-left :40px;*/
.exemplo{float:left; margin-left:20px; display:inline;} /* problema resolvido com o display:inline */
Existem outros bugs no IE6, mas um dos mais comuns e que se aplica ao escopo deste tutorial é esse.
Código Completo
Era isso. A parte da estruturação do layout foi vista. Abaixo os arquivos completos para você estudar um pouco mais.
DOWNLOAD: Descarregue o código utilizado neste tutorial: CSS – Criação De Layout, em formato .zip.
Tutorial Seguinte Da Série Aprende CSS Com Maicon Sobczak > CSS – Impressão


 (3 votes, average: 4.67 out of 5)
(3 votes, average: 4.67 out of 5)
15 Responses
acho que vou descarregar o código e brincar 1 pouco com ele.
gostei muito da disposição, e gostava de fazer 1 template para mim com ele 🙂
Força, é para isso que disponibilizamos o código.
Amigo, vc ainda possui o código exemplo? Por favor, poderia me enviar?
afprimo dot Gmail.com
parabéns!
eu que nada sei sobre estes assuntos, apenas tenho 1 layout encoemndado à 1 mês, acho que se aprendesse 1 pouco mais chegava lá bem rápido!
Olá Joana! Bem vinda ao blogue! Insista com o web designer. Combinaram uma data para a entrega do site? Assinaram um contrato escrito? É sempre positivo para ambas as partes escrever um contrato com as obrigações de cada parte e com datas… Um Abraço Rui Soares
Olá, gostei muito do artigo. Há algum tempo procuro algo assim: completo e ao mesmo tempo simples. Já estou seguindo o @marketocracia !!
Só senti falta da data da postagem…
Olá Gersio! A informação sobre o autor e a data está na barra lateral direita. Vamos alterar isso nas próximas semanas. Tenho notado que é dificil identificar o autor e data dos artigos e tutoriais. Um Abraço! Rui Soares
Viva.
Muito interessante e fácil de aprender.
Agora, alterei o número de link do menu e os mesmos já não aparecem centralizados?
Como posso resolver essa questão?
Eu não conseguir fazer o download do código, você pode me ajudar?
como coisa que da para baixar o codigo, so nao sei onde, o link q tem nao funciona
Parabéns! Gostei muito desse artigo, mim ajudou bastante.
Parabéns, adorei o artigo, sou estudante de designer e conseguir fazer o layout com meus conhecimento em CSS, usando alguns codigos diferente, porem fico identico. qual seria o proximo passo dos meus estudos?
é muito bom este css …. mas gostaria de saber como fazer rodar no IE , por que algumas pessoas utilizam este browser? Obrigado por enquanto.
Somente uma observação, o position relative não posiciona relativo ao pai como está escrito, mas sim relativo a ele mesmo com ponto no vértice esquerdo superior.
não consegui descarregar o código desse tutorial