Index Da Série > Aprende CSS Com Maicon Sobczak
Separar o código responsável pela estruturação da página do código responsável pela estilização da página não é aconselhável. É obrigatório.
Para sustentar esta regra posso citar a melhor legibilidade do documento, a maior facilidade de manutenção e arquivos de tamanho reduzido.
Para definir a aparência dos elementos de uma página utilizamos o CSS (Cascading Style Sheet), folha de estilo em cascata.
Este é o primeiro tutorial de uma série destinada a abordar os conceitos e melhores práticas na utilização de folhas de estilo. E tornar você um versado no assunto.
Incluindo CSS No Arquivo
Existem quatro formas distintas de incluir o código CSS em uma página.
Inline
Pode ser escrito dentro das tags HTML. É a pior escolha para formatar um elemento já que mistura apresentação e conteúdo.
Texto
Editores WYSIWYG são conhecidos pela utilização de estilização inline.
No cabeçalho
Incluir o CSS no cabeçalho da página antes do fechamento da tag head. Esta opção dificulta a manutenção das páginas, pois exige que você altere uma por uma.
Lincar um arquivo externo
E por fim a forma mais aconselhável, que é criar um arquivo somente para o CSS e incluir um link para ele no cabeçalho do arquivo HTML.
Além de criar total separação entre conteúdo e formatação, desta maneira podemos criar folhas de estilo específicas para cada mídia.
Quando você não define mídia as declarações são válidas tanto para computadores e celulares quanto impressos. Mas cada um tem suas particularidades, então é possível definir uma folha de estilo para cada mídia.
As mídias suportadas são:
- all – valido para todas as mídias.
- aural – para compreensão por sintetizadores de voz.
- braille – para dispositivos de leitura em braille.
- embossed – para impressão em braille.
- handheld – usados em “computadores de mão”, os handhelds.
- print – estilo para impressão.
- projection – para apresentações que utilizam slides, como projetores.
- screen – para telas de computador.
- tty – utilizado em painéis luminosos e teletipos.
- tv – para aparelhos televisivos.
Quando for lincar o arquivo de estilo externo, basta adicionar a propriedade media.
Sintaxe
Uma das responsáveis pela facilidade em aprender CSS é a sintaxe. As regras são compostas por apenas três partes. O seletor, a propriedade e o valor desta.
seletor {propriedade:valor;}
p{color:#ff0000;}
Ponto e vírgula no final da declaração é obrigatório. E quando você é iniciante, é muito fácil esquecer.
Descendência
Os elementos HTML de uma página estão dispostos em uma estrutura baseada na definição de elementos pais, filhos, descendentes, irmãos. Uma família completa. Vejamos um exemplo:
Texto.
Outro texto.
No trecho de código acima é possível ver que o elemento p esta dentro do elemento div, antes do fechamento da tag. Sendo assim, o elemento de parágrafo é filho da div sendo que não existe nenhum outro elemento entre os dois. O parágrafo que contém o “Outro texto” é filho da tag body e irmão da div já que os dois tem o mesmo pai que é a tag body.
Compreender esta inter-relação é fundamental para criar códigos CSS enxutos e otimizados.
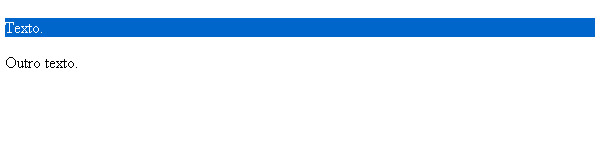
Continuando com o nosso exemplo acima, para aplicar um fundo azul à div e mudar a cor do texto para branco escrevemos o seguinte código no arquivo CSS.
div {background-color:# 06C;}
div p{color:#fff;}
O resultado é este:

Apesar de ter dois parágrafos no documento, apenas o parágrafo filho da div recebeu a formatação. Mas foi definido que os parágrafos teriam a cor do texto branco!
Volte ao código CSS e observe que na parte destinada ao seletores da segunda declaração, antes do elemento de parágrafo tem o div. Isso cria uma relação entre o segundo e o primeiro. No caso, o segundo tem que ser filho do primeiro.
Como o segundo texto da página não esta dentro de uma div, não recebe a formatação.
Conflito De Propriedades
A descendência no código CSS implica que se foram definidas duas propriedades conflitantes para um mesmo elemento, a que foi declarada por último ou a que for mais específica prevalecerá.
p{color:#333;}
p{color:#666;}
Nesse caso, a cor do parágrafo inicialmente era cinza escuro, mas será mostrada no documento como cinza médio, pois foi essa a cor declarada por último.
Existe uma forma de burlar a descendência utilizando a declaração !important. A declaração que contiver!important terá prioridade sobre todas as outras com as quais possa vir a conflitar. O aconselhável é nunca precisar dela, mas pode ser útil para formatar a impressão da página ou contornar incompatibilidade entre navegadores.
Vejamos outro exemplo. Primeiro o código CSS depois o HTML.
Arquivo CSS
div p{color:#fff;}
p{color:#00F;}
Arquivo HTML
Texto
Dentro da div
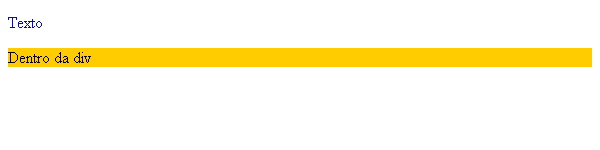
Resultado

Já no código acima o parágrafo que estiver dentro de uma div não terá a cor azul e sim a cor definida para os parágrafos dentro das divs que é branca. Nesse caso prevaleceu a declaração mais específica e não a ordem em que foram declaradas.
É um conceito que exige um pouco de prática para dominar, mas que vale muito a pena compreender para criar declarações elegantes e sem conflitos.
Tutorial Seguinte Da Série Aprende CSS Com Maicon Sobczak > CSS – Selectores


 (1 votes, average: 4.00 out of 5)
(1 votes, average: 4.00 out of 5)
2 Responses
Muito bom para quem está a começar …
Olá! Obrigado. O autor dos tutoriais, Maicon Sobczak, é um excelente web designer e programador. Recomendo a série dele sobre CSS! Um Abraço Rui Soares